While feature flags are great for managing the roll out of customer-facing features, they're capable of so much more. We use feature flags internally in conjunction with performance and analytics tools. For example, we use MiniProfiler in Flipper Cloud but use flags to control whether it's enabled or disabled in a given environment.
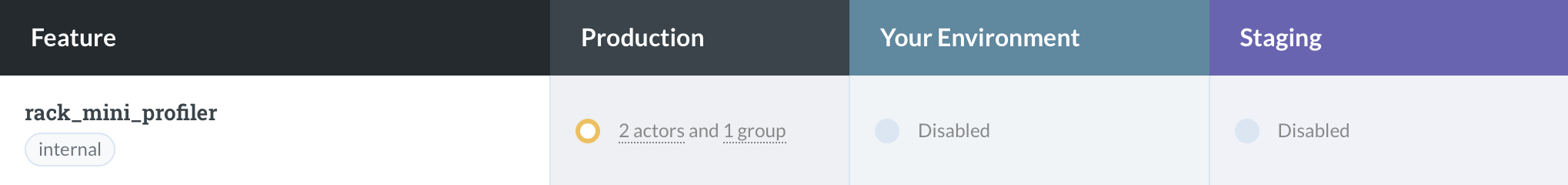
Development Tools
This way, we can selectively enable it in production for ourselves or disable it without any need to re-deploy. So most of the time we can leave it on, but if we're testing something where the overlay gets in the way of the UI, we can turn it off quickly and turn it back on whenever we're ready.

class ApplicationController < ActionController::Base
before_action :setup_rack_mini_profiler
private
def setup_rack_mini_profiler
if Flipper.enabled?(:rack_mini_profiler, current_user)
Rack::MiniProfiler.authorize_request
end
end
end
Similarly, since we each have personal environments, we can fully control whether it's enabled or disabled in development. So while John and Brandon are more commonly working on performance-related areas, they tend to leave it enabled locally. Steve and I on the other hand are generally working on interface elements where the overlay can get in the way.
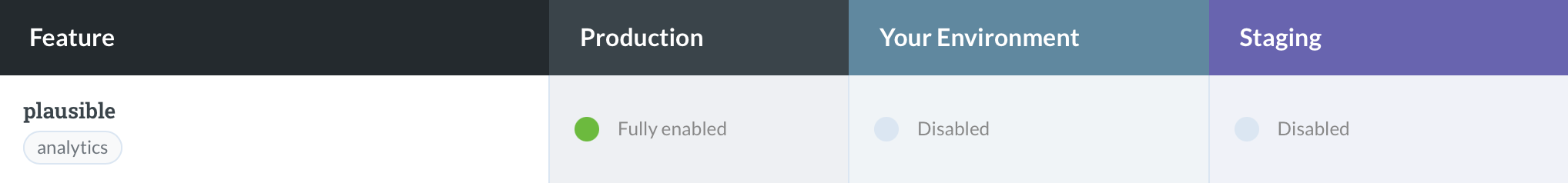
Analytics Tools
We also use feature flags to disable analytics in non-production environments. While many teams add logic so that client-side analytics are suppressed unless the code is running in production, that can be heavy-handed. It's also nice to be able to disable analytics for internal team members who can disproportionately skew the analytics data due to unusual usage or troubleshooting.

<% if Flipper.enabled?(:plausible, current_user) %>
<script async defer data-domain="flippercloud.io"
src="https://plausible.io/js/script.js"></script>
<% end %>Also, though we want to leave them off in non-production environments most of the time, we occasionally need to enable them in development if we're making changes or troubleshooting.
In both of these cases, there are plenty of other ways to manage these kinds of settings for different environments and users, but when you're already using feature flags, they provide a much more granular level of control of if or when these tools show up or are applied for your team. It's just another small way that feature flags can help streamline development processes to work better for everyone.
